RTL Guidelines
RTL languages such as Arabic, Hebrew, Persian and Urdu are read and written from right-to-left, and the user interface for these languages should be mirrored to ensure the content is easy to understand.
When a UI is changed from LTR to RTL (or vice-versa), it’s often called mirroring. An RTL layout is the mirror image of an LTR layout, and it affects layout, text, and graphics.
In RTL, anything that relates to time should be depicted as moving from right to left. For example, forward points to the left, and backwards points to the right.
Mirroring layout
When a UI is mirrored, these changes occur:
Text fields icons are displayed on the opposite side of a field
Navigation buttons are displayed in reverse order
Icons that communicate direction, like arrows, are mirrored
Text is usually aligned to the right
In CSS, while it’s possible to apply a rule for LTR and a separate one specifically for RTL, it’s usually better to use CSS Logical Properties which provide the ability to control layout through logical, rather than physical mappings.
Do |
Don’t do |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
When there is no special RTL-aware property available, or when
left/right properties must be used specifically for RTL, use the pseudo
:-moz-locale-dir(rtl) (for XUL documents) or :dir(rtl) (for HTML
documents).
For example, this rule covers LTR to display searchicon.svg 7 pixels from the left:
.search-box {
background-image: url(chrome://path/to/searchicon.svg);
background-position: 7px center;
}
but an additional rule is necessary to cover RTL and place the search icon on the right:
.search-box:dir(rtl) {
background-position-x: right 7px;
}
Warning
It may be inappropriate to use logical properties when embedding LTR within RTL contexts. This is described further in the document.
Mirroring elements
RTL content also affects the direction in which some icons and images are displayed, particularly those depicting a sequence of events.
What to mirror
Icons or animations that imply directionality or motion like back/forward buttons or progress bars
Icons that imply text direction, like reader-mode.svg
Icons that imply location of UI elements in the screen, like sidebars-right.svg, open-in-new.svg, default theme’s preview.svg or pane-collapse.svg
Icons representing objects that are meant to be handheld should look like they’re being right-handed, like the magnifying glass icon
Twisties in their collapsed state. Note that if the context in which they appear is LTR (e.g. code in a devtools HTML view), they should not be mirrored, even if the user might be using an RTL locale.
What NOT to mirror
Text/numbers
Icons containing text/numbers
Icons/animations that are direction neutral
Icons that wouldn’t look differently if they’d be mirrored, like X buttons or the bookmark star icon, or any other symmetric icon
Icons that should look the same as LTR, like icons related to code (which is always LTR) like tool-webconsole.svg
Checkmark icons
Video/audio player controls
Product logos
Order of size dimensions (e.g.,
1920x1080should not become1080x1920)Order of size units (e.g.,
10 pxshould not becomepx 10(unless the size unit is localizable))
How
The most common way to mirror images is by flipping the X axis:
transform: scaleX(-1);
Or, if you’re already using transform with a different value on the same
element, you can also use scale:
scale: -1 1;
Note that mirroring images that way doesn’t work when the image is a part of
an element with text using background-image, because then the text would
be mirrored along with the image, and the image would be positioned incorrectly.
For such cases, try to use a different method for displaying the image,
like having it as an element all on its own.
If that’s not possible, add a separate pre-mirrored image asset and specify
it in a separate :dir(rtl) rule:
.element-with-icon {
background-image: url("path/to/image/image.svg");
}
.element-with-icon:dir(rtl) {
background-image: url("path/to/image/image-rtl.svg");
}
For animations like a progress bar, when using @keyframes to change
the transform: translateX() states, make sure to add a different
@keyframes suited for RTL, and target that in a separate :dir() rule:
#progressbar {
animation: progressbar-animation 1s linear infinite;
}
#progressbar:dir(rtl) {
animation-name: progressbar-animation-rtl;
}
@keyframes progressbar-animation {
0% {
transform: translateX(-100px);
}
100% {
transform: translateX(0);
}
}
@keyframes progressbar-animation-rtl {
0% {
transform: translateX(100px);
}
100% {
transform: translateX(0);
}
}
Likewise, if you’re using transform-origin, make sure to specify the
correct origin for RTL:
#progressbar {
transform-origin: 0 0;
}
#progressbar:dir(rtl) {
transform-origin: 100% 0;
}
LTR text inside RTL contexts
By default, in RTL locales, some symbols like / and . will be moved
around and won’t be displayed in the order that they were typed in. This
may be problematic for URLs for instance, where you don’t want dots to
change position.
Here’s a non-exhaustive list of elements that should be displayed like they would be in LTR locales:
Paths (e.g., C:\Users\username\Desktop)
Full URLs
Code and code containers (like the DevTools’ Inspector or the CSS rules panel)
about:config preference names and values
Telephone numbers
Usernames & passwords (most sites on the web expect LTR usernames/passwords, but there may be exceptions)
Other text fields where only LTR text is expected
To make sure these are displayed correctly, you can use one of the following on the relevant element:
direction: ltrdir="ltr"in HTML
Since the direction of such elements is forced to LTR, the text will
also be aligned to the left, which is undesirable from an UI
perspective, given that is inconsistent with the rest of the RTL UI
which has text usually aligned to the right. You can fix this using
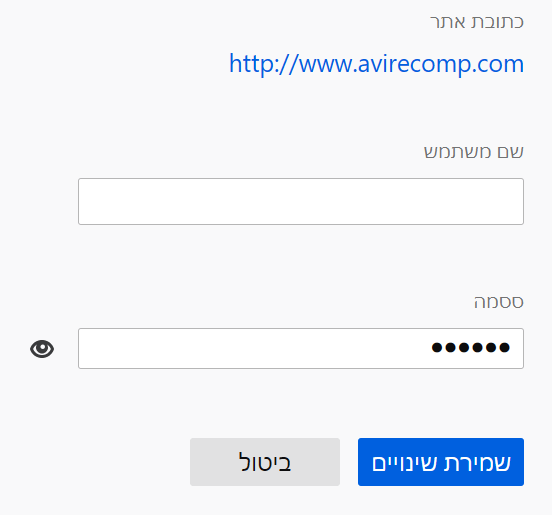
text-align: match-parent. In the following screenshot, both text
fields (username and password) and the URL have their direction set to
LTR (to display text correctly), but the text itself is aligned to the
right for consistency with the rest of the UI:

However, since the direction in LTR, this also means that the start/end properties will correspond to left/right respectively, which is probably not what you expect. This means you have to use extra rules instead of using logical properties.
Here’s a full code example:
.url {
direction: ltr; /* Force text direction to be LTR */
/* `start` (the default value) will correspond to `left`,
* so we match the parent's direction in order to align the text to the right */
text-align: match-parent;
}
/* :dir(ltr/rtl) isn't meaningful on .url, since it has direction: ltr, hence
* why it is matched on .container. */
.container:dir(ltr) .url {
padding-left: 1em;
}
.container:dir(rtl) .url {
padding-right: 1em;
}
Note
The LTR rule is separate from the global rule to avoid having the left padding apply on RTL without having to reset it in the RTL rule.
Auto-directionality
Sometimes, the text direction on an element should vary dynamically
depending on the situation. This can be the case for a search input for
instance, a user may input a query in an LTR language, but may also
input a query in a RTL language. In this case, the search input has to
dynamically pick the correct directionality based on the first word, in
order to display the query text correctly. The typical way to do this is
to use dir="auto" in HTML. It is essential that
text-align: match-parent is set, to avoid having the text alignment
change based on the query, and logical properties also cannot be used on
the element itself given they can change meaning depending on the query.
Testing
To test for RTL layouts in Firefox, you can go to about:config and
set intl.l10n.pseudo to bidi, or select the Enable "bidi" locale
option in the 3-dots menu in the Browser Toolbox.
The Firefox UI should immediately flip, but a restart may be required
to take effect in some Firefox features and interactions.
Note
When testing with intl.l10n.pseudo set to bidi, you may see some
oddities regarding text ordering due to the nature of displaying LTR
text in RTL layout.

This shouldn’t be an issue when using an actual RTL build or language pack.
See also
Credits
Google’s Material Design guide for RTL