Eyedropper
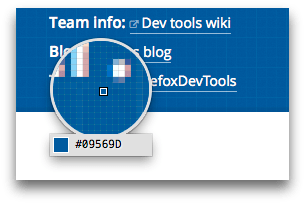
The Eyedropper tool enables you to select colors in the current page. It works like a magnifying glass over the page, enabling you to select with pixel precision. Underneath the magnifying glass it shows the color value for the current pixel using whichever scheme you’ve selected in Settings > Inspector > Default color unit:

You can use it in one of two ways:
to select a color from the page and copy it to the clipboard
to change a color value in the Inspector’s Rules view to a color you’ve selected from the page
Copying a color to the clipboard
Open the Eyedropper in one of these two ways:
select “Eyedropper” under the “Browser Tools” menu
open the Page Inspector tab and click the eyedropper button in its toolbar
As you move the mouse around the page you’ll see the current color value in the Eyedropper change. Clicking copies the current color value to the clipboard.
Changing a color value in the Rules view
Color values appearing in the Inspector’s Rules view have color samples next to them: clicking the sample shows a color picker popup. The popup contains an eyedropper icon: click this icon to activate the Eyedropper.
Now, when you click the Eyedropper, the color in the Rules view is set to the color you selected.