3D view
Warning
From Firefox 47 onwards, 3D view is no longer available.
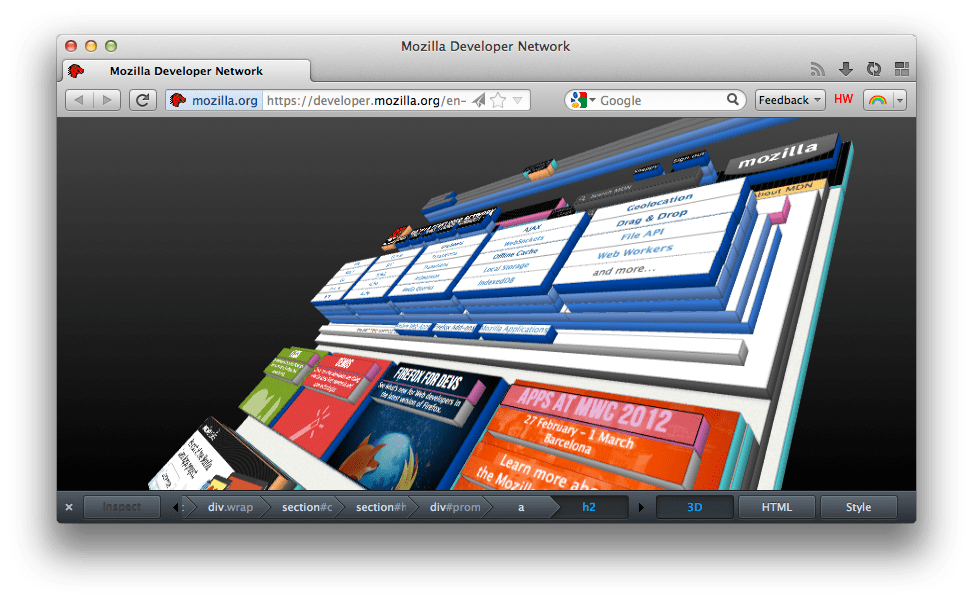
When you click on the 3D view button, the page goes into 3D view mode; in this mode, you can see your page presented in a 3D view in which nested blocks of HTML are increasingly “tall,” projecting outward from the bottom of the page. This view makes it easy to visualize the nesting of your content.

By clicking and dragging the view, you can rotate and re-orient the 3D presentation of the DOM hierarchy of your page to see it from different angles, to better examine its structure. Off-screen elements become visible, so that you can see where your elements are located in relation to the visible content. You can click on elements to see their HTML in the HTML panel or the Style panel. Conversely, you can click on elements in the breadcrumb bar to change which element is selected in the 3D view.
If you do not see the 3D button in the page inspector, it is possible that your graphics driver needs to be updated. See the blocklisted drivers page for more information.
Controlling the 3D view
There are keyboard shortcuts and mouse controls available for the 3D view.
Function |
Keyboard |
Mouse |
|---|---|---|
Zoom in/out |
+ / - |
Scroll wheel up/down |
Rotate left/right |
a / d |
Mouse left/right |
Rotate up/down |
w / s |
Mouse up/down |
Pan left/right |
← / → |
Mouse left/right |
Pan up/down |
↑ / ↓ |
Mouse up/down |
Reset zoom level |
0 |
Resets the zoom level to the default |
Focus on selected node |
f |
Makes sure the currently selected node is visible |
Reset view |
r |
Resets zoom, rotation, and panning to the default |
Hide current node |
x |
Makes the currently selected node invisible; this can be helpful if you need to get at a node that’s obscured |
Use cases for the 3D view
There are a variety of ways the 3D view is useful:
If you have broken HTML causing layout problems, looking at the 3D view can help find where you’ve gone wrong. Often, layout problems are caused by improper nesting of content. This can become much more obvious when looking at the 3D view and seeing where your elements are nested wrong.
If content isn’t displaying, you may be able to figure out why; since the 3D view lets you zoom out to see elements that are rendering outside the visible area of the page, you can find stray content this way.
You can get a look at how your page is structured to see if there may be ways to optimize your layout.
And, of course, it looks awesome.