Set a logpoint
Sometimes you want to view a value in your code but you don’t want to pause execution. Rather than sprinkle console.log() statements throughout your code, you can use a special type of breakpoint, the logpoint. Logpoints print a message to the Console panel instead of pausing code execution.
The logpoint is especially useful in cases where breaking the execution breaks testing procedures, such as when you are debugging popup windows, or executing focus-related logic.
To create a logpoint:
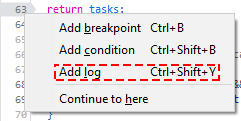
Right click on a line number in the Debugger panel and pick Add log action from the context menu.
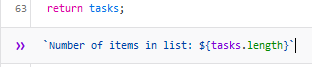
Create an expression inline. The result is logged in the console panel every time the line with the logpoint executes. You can use any variable or function available in the current scope. Multiple expressions can be added in a logpoint, separated with commas (you can think of it as what you would put inside a console.log() call).
When the Show stacktrace checkbox is checked, the frames that led to that specific line being executed are displayed in the Console, which can be useful when a function can be called from multiple places.
Working with logpoints
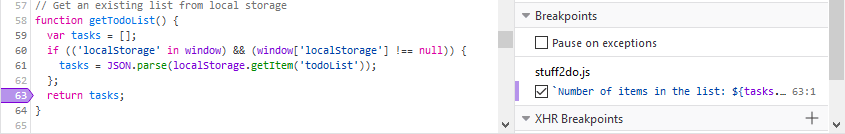
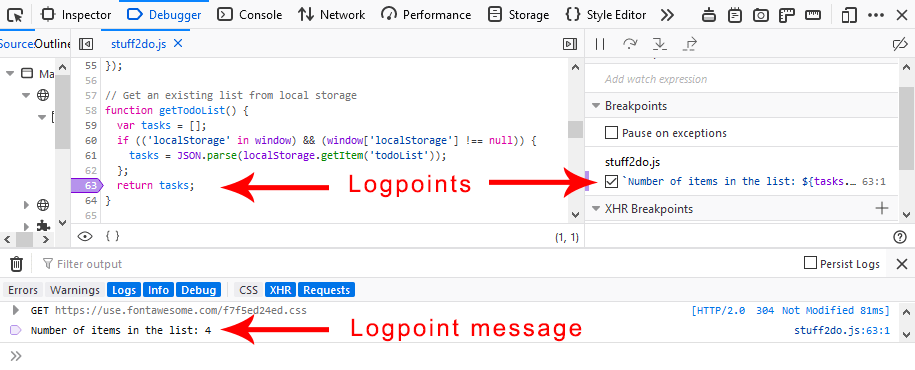
When you set a logpoint, the indicator is purple, rather than the blue of an unconditional breakpoint or the orange of a conditional breakpoint.
You can view the list of logpoints in the Breakpoints side panel.

When execution hits a logpoint, the message you have defined is logged to the console. You can make it easier to see the message by opening a split console under the debugger. (Either press Esc or select the ellipsis menu (…) and then click Show Split Console.)

When should you use logpoints?
When you want to know that a specific line in your code has executed, but you don’t want to break code execution, set a logpoint.
Logpoints are useful to log the value of a variable at a specific point in the code. It’s faster than changing the underlying source code itself to add calls to the
console.logmethod.If you need to execute additional logic related to the source code and you can’t change the source code itself, you can use a logpoint.
Note that you can use logpoints with source-mapped code, as well as with your unmapped source files.