Examine and edit CSS
You can examine and edit CSS in the Inspector’s CSS pane.
Examine CSS rules
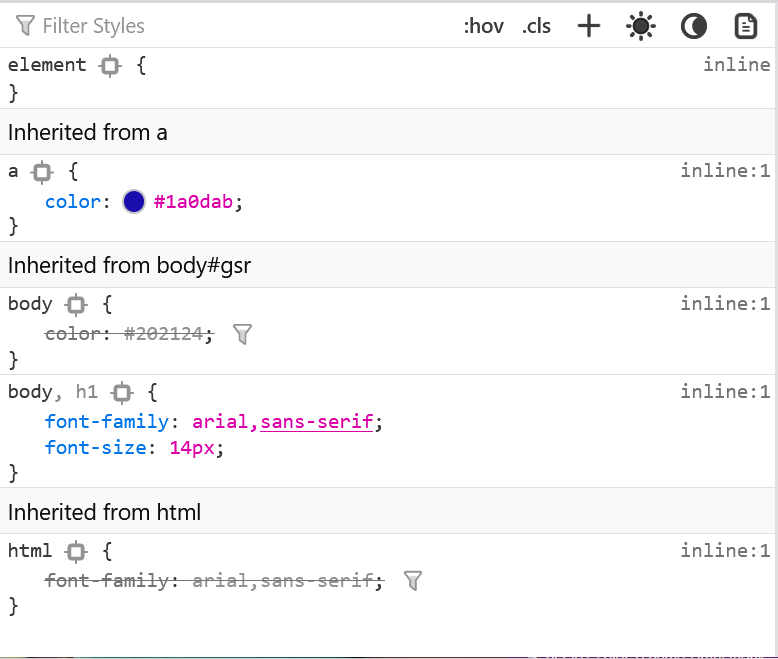
The Rules view lists all the rules that apply to the selected element, ordered from most-specific to least-specific:

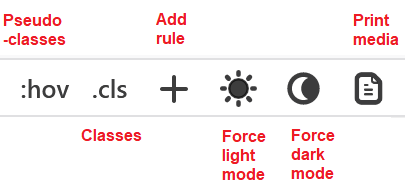
The six buttons on the right top of the rules view allow you to change the display of certain CSS and rules view features. You can:
add a new rule;
change the display based on prefers-color-scheme media rules.
change the display based on print media rules.

Invalid value warnings
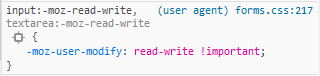
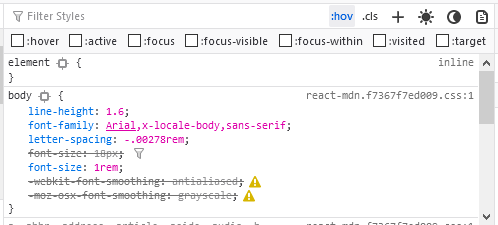
A warning icon appears next to unsupported CSS properties or rules that have invalid values. This can help you understand why certain styles are not being applied. In the following example, a spelling error, “background-colour” instead of “background-color” has made the rule invalid:

Browser compat warnings
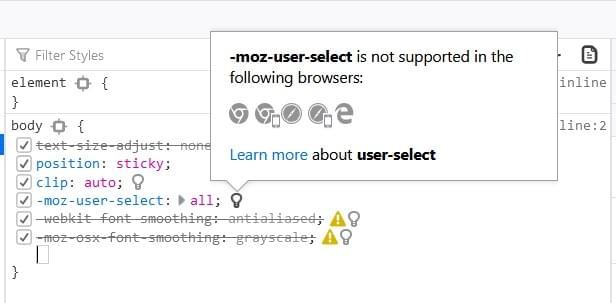
CSS properties have varied level of support across different browsers. Compatibility tooltips may be displayed next to any CSS properties that have known compatibility issues,as shown below.

The tooltips, which arepopulated from the MDN browser compatibility project, identify the reason for the incompatibility (not supported, deprecated, experimental etc.), display icons for incompatible browsers, and provide a link to the associated property page for more information.
CSS Compatibility
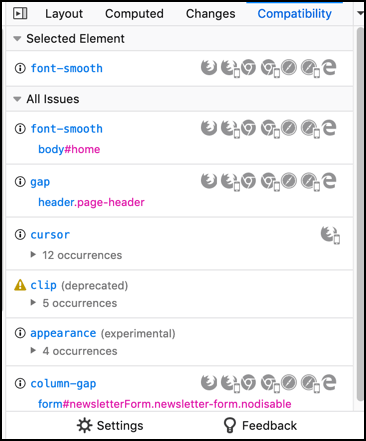
In addition to compatibility tooltips, the CSS Compatibility View shows any CSS compatibility issues for both the selected element and for the current page (as a whole).

For more information see: Page Inspector > CSS Compatibility View.
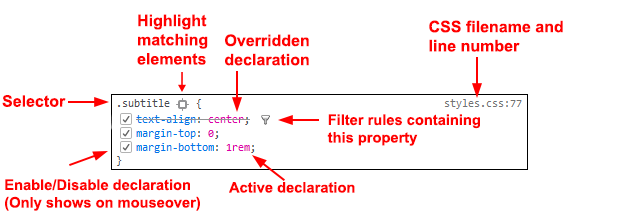
Rule display
It displays each rule as in a stylesheet, with a list of selectors followed by a list of property:value; declarations.

Highlight matched elements: next to the selector is a target icon: click this to highlight all nodes in the page that match this selector.
Overridden declaration: declarations that are overridden by later rules are crossed out. See overridden declarations.
Inactive rules (not shown): if a rule is inactive (e.g.,
paddingon a:visitedpseudo-element), it is colored gray, with an info icon that gives more information when clicked.Filter rules containing this property: next to overridden declarations is an icon you can click to filter the rules list to show only those rules that include that property. See overridden declarations.
Enable/disable: if you hover over a declaration, a checkbox appears next to it: you can use this to toggle the declaration on or off.
Filename and line number: on the right-hand side is a link to the rule. See link to CSS file.
If the element has a display: grid declaration, then it gets a grid icon next to it, like this:  . Click that icon to display the grid overlaid on the page, including grid lines and tracks. See Examine grid layouts for more on this.
. Click that icon to display the grid overlaid on the page, including grid lines and tracks. See Examine grid layouts for more on this.
To view user-agent styles (i.e., browser-default CSS rules), enable “Inspector > Show Browser Styles” under the developer tool settings panel. (Note that this setting is independent of the “Browser styles” checkbox in the Computed view.)
User-agent styles are displayed against a different background, and the link to the filename and line number contains the prefix (user agent):

element {} rule
The element {} rule at the top of the rules list isn’t actually a CSS rule. It represents the CSS properties assigned to the element via its style attribute.
This also gets the target icon: ![]() , giving you a convenient way to highlight the currently selected element in the page.
, giving you a convenient way to highlight the currently selected element in the page.
Filtering rules
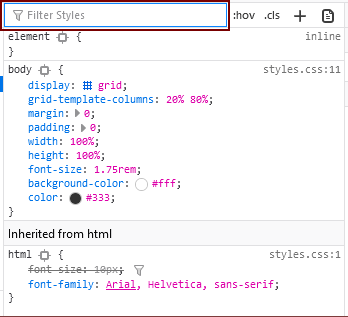
There’s a box at the top of the Rules view labeled “Filter Styles”:

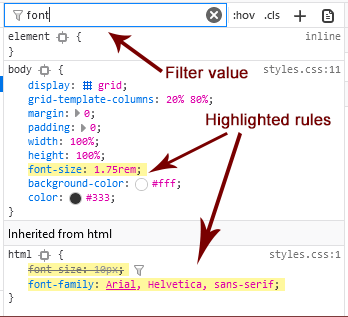
As you type:
any rules which don’t contain the typed string at all are hidden
any declarations which contain the typed string are highlighted

Click the “X” at the end of the search box to remove the filter.
Note
While in the Rules view, you can press Ctrl / Cmd + F to focus the search field. Once you’ve typed in a filter, you can press Esc to remove it again.
Strict search
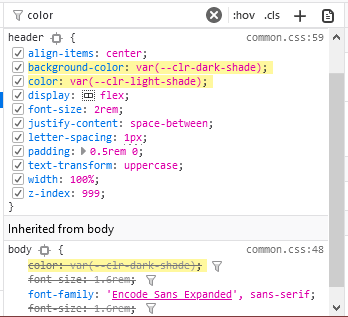
By default, the search box highlights all declarations which contain any part of the string. For example, searching for “color” will highlight declarations containing border-bottom-color and background-color as well as just color:

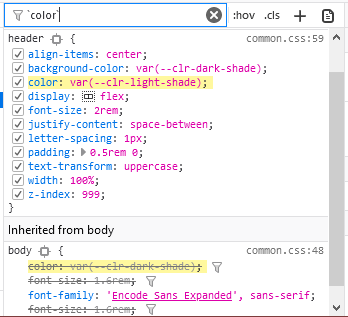
If you enclose the search query in backticks, like this: color, the search is restricted to exact matches:

Expanding shorthand properties
Shorthand properties can be expanded to display their related longhand properties by clicking the arrow besides them.
Displaying pseudo-elements
The Rule view displays the following pseudo-elements, if they are applied to the selected element:
::after::backdrop::before::first-letter::first-line::selection:-moz-color-swatch:-moz-number-spin-box:-moz-number-spin-down:-moz-number-spin-up:-moz-number-text:-moz-number-wrapper:-moz-placeholder:-moz-progress-bar:-moz-range-progress:-moz-range-thumb:-moz-range-track:-moz-selection
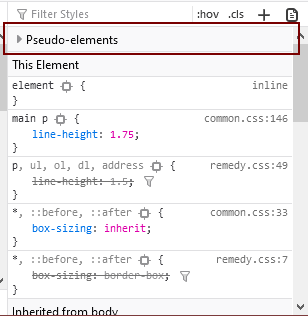
If the selected element has pseudo-elements applied to it, they are displayed before the selected element but hidden by a disclosure triangle:

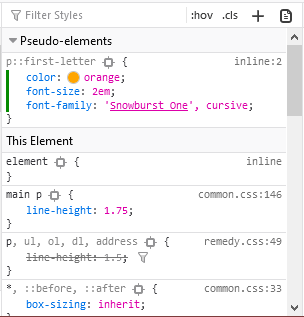
Clicking the triangle displays them:

Viewing common pseudo-classes
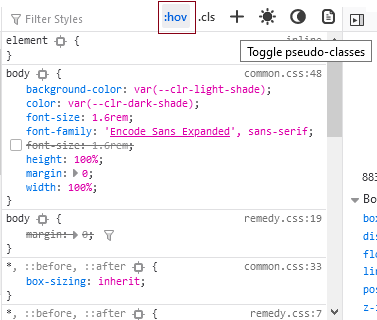
There’s a button to the right of the filter box:

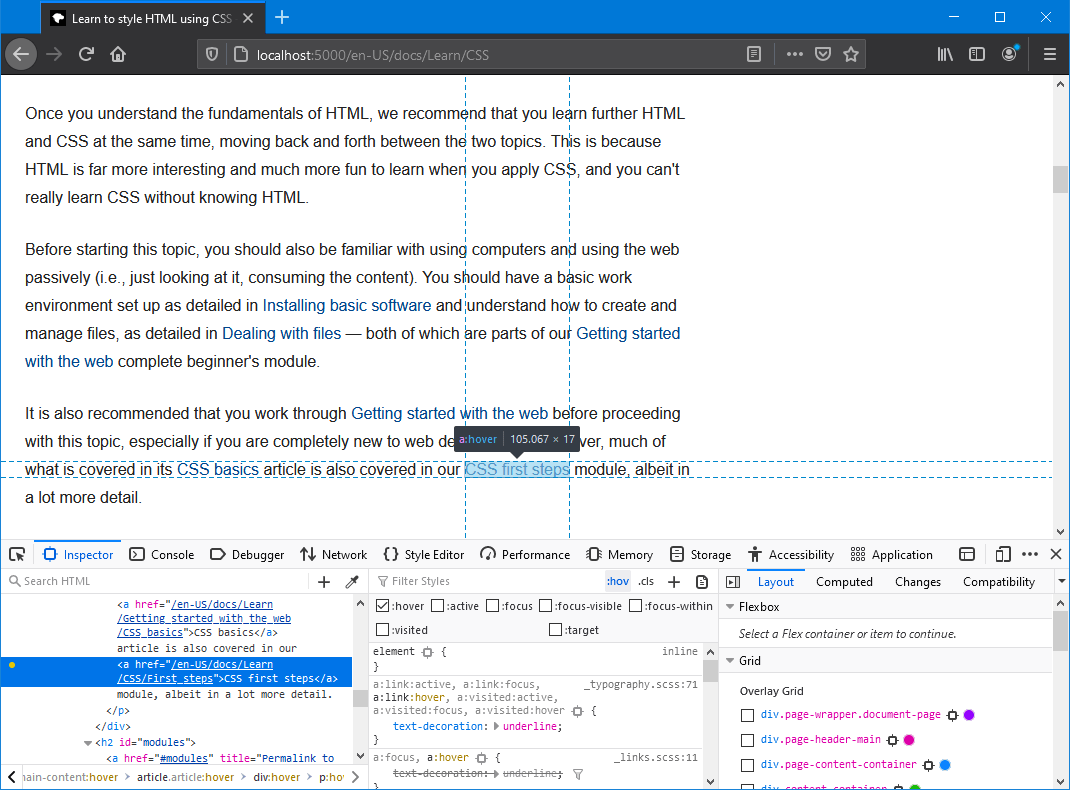
Click the button to see checkboxes that you can use to enable the :hover, :active and :focus, :focus-within, :focus-visible, :visited, and :target pseudo-classes for the selected element:

This feature can also be accessed from the popup menu in the HTML view
If you enable one of these pseudo-classes for a node, an orange dot appears in the markup view next to all nodes to which the pseudo-class has been applied. In addition, the information that appears on the page itself show you what pseudo-class you are examining. For example:

Viewing and changing classes on an element
With an element selected in the HTML pane, you can click the .cls button in the Rules pane toolbar, to display the classes defined on that element.
You can clear the checkbox for a particular class name, to see how the element would appear without that class applied to it.
You can add a class to the element by typing a name in the Add new class field below the Rules toolbar. Autocompletions based on existing classes are suggested as you type.
Link to CSS file
At the top right of each rule, the source filename and line number is displayed as a link: clicking it opens the file in the Style Editor.
You can copy the location of the source file: right-click the link and select “Copy Location”.
The Inspector understands CSS source maps. That means that if you are using a CSS preprocessor that has support for source maps, and you’ve enabled source map support in the Style Editor settings, then the link will take you to the original source, not the generated CSS. Read more about CSS source map support in the Style Editor documentation.
Overridden declarations
If a CSS declaration is overridden by some other CSS rule with a greater weight, then the declaration is shown with a line through it.
Overridden declarations have a funnel next to them. Click the funnel to filter the rule view to show only the rules applying to the current node that try to set the same property: that is, the complete cascade for the given property.
This makes it easy to see which rule is overriding the declaration
View @media rules for Print
You can toggle the display into a mode that emulates @media rules for print.
When on, any rules defined for printing the page will be displayed similar to the “Print Preview” mode that many word processing applications provide.
View @media rules for prefers-color-scheme
The color scheme simulator buttons can be used to test the rendering of styles based on the prefers-color-scheme media query (if any are defined for the page). There are two buttons, which enable the light and dark preference, respectively. Selecting either button deselects the other. If neither button is selected then the simulator does not set a preference, and the browser renders using the default feature value set by the operating system.
Icon |
Value |
Description |
|---|---|---|
|
null |
The |
|
|
The |
|
|
The |
Note that if the operating system mode is set to a particular mode, then simulating that mode will not change page rendering (i.e. simulating dark mode when the operating system is using dark mode will not change the display).
Note
If privacy.resistFingerprinting has been set true, the prefers-color-scheme preference is forced to light. You must set``privacy.resistFingerprinting`` to false in order to use this feature.
Examine computed CSS
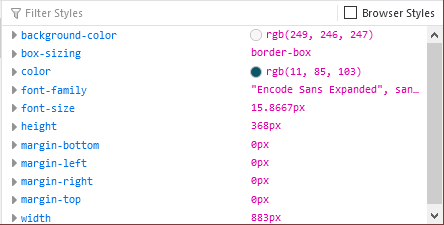
To see the complete computed CSS for the selected element, select the Computed panel in the righthand pane.This panel shows the calculated value that each CSS property has for the selected element. (This calculated value is exactly the same as what getComputedStyle would return.)

You can Tab through the stylesto select them, and you can find more information about each property— pressing F1 on a selected property will open up its MDN reference page.
Clicking the arrow next to the property name (or pressing Enter or Space while it is selected) shows the rule that set this value, along with a link to the source filename and line number:

By default, this view only shows values that have been explicitly set by the page: to see all values, click the “Browser styles” box. You can Tab through the filenames/line numbers; pressing Enter/Return will open up the relevant file at that point in the Style Editor.
Typing in the search box performs a live filtering of the list, so, for example, if you just want to see font-related settings, you can type “font” in the search box, and only properties with “font” in the name will be listed. You can also search for the values of properties: to find the rule responsible for setting the font to “Lucida Grande”, type that in the search box.
Note
While in the Computed view, you can press Ctrl / Cmd + F to focus the search field. Once you’ve typed in a filter, you can press Esc to remove it again.
Edit rules
If you click on a declaration or a selector in the Rules view you can edit it and see the results immediately. You can also Tab through the different existing properties and values, and start editing them by pressing Enter or Space. To add a new declaration to a rule, click on the last line of the rule (the line occupied by the closing brace).
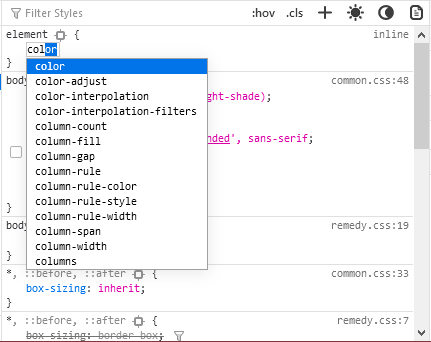
As you start typing a property name, you’ll see a list of autocomplete suggestions. Press:kbd:Tab to accept the current suggestion or Up and Down to move through the list. The default choice is the most common property that starts with the letters you’ve typed. For example, here the user has typed “c” and the default choice is “color”:

If you enter an invalid value for a property when editing it, or an unknown property name, a yellow alert icon appears besides the declaration.
Edits that you make in the Rules view are reflected in the Style Editor, and vice versa. Any changes you make are temporary: reloading the page will restore the original styling.
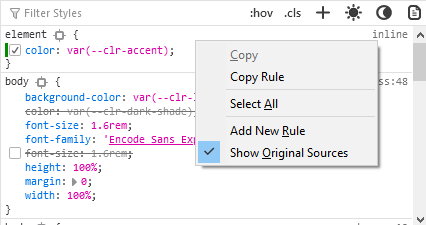
While you’re editing CSS, the context menu you’ll see is the normal one for working with editable text:

CSS variable autocompletion
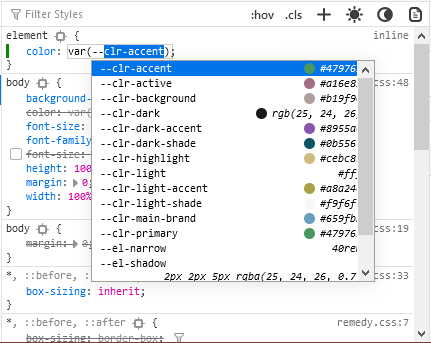
CSS variable names will auto-complete depending on the variables defined in the CSS. If you enter var( into a property value and then type a dash (-), any variables you have declared in your CSS will then appear in an autocomplete list, which shows a color swatch so you can see exactly what color each variable choice is storing (bug 1451211)

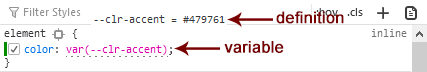
In addition, hovering over a CSS variable name brings up a tooltip showing what color value is stored in that variable bug 1431949.

Editing keyboard shortcuts
You can use the arrow and page up/down keys (along with others) to increase/decrease numeric rules while editing:
The Up arrow increments values by 1 — for example, “1px” changes to “2px”.
Shift + Up/Down increments or decrements values by 10.
Ctrl + Up/Down (on Linux and Windows) or Alt + Up/Down (on Mac) increments or decrements values by 0.1.
Shift + Page up/Page down increments or decrements values by 100.
Track changes
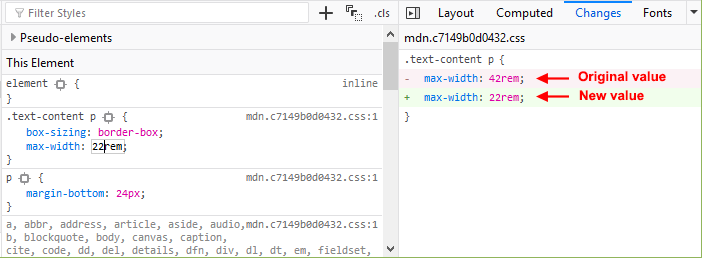
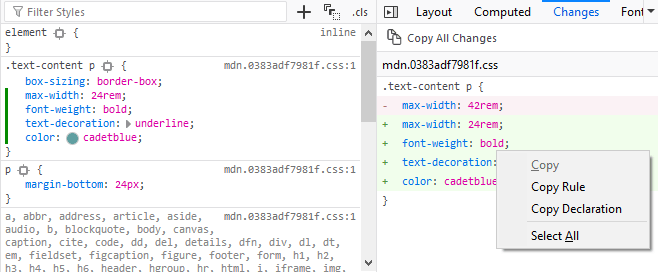
When you are editing the rules in the rules view, you can see the changes you have made in the Changes pane.

Note
You can view changes made to the rules view only. If you edit the CSS using the Style Editor, the changes will not be shown in the changes pane.
Also remember, as noted above, that changes you make to the CSS rules are temporary and will be reset if you reload the page.
If you are satisfied with the changes you have made, you can copy the new settings to page the edited rule into your stylesheet. Right-click on the changes panel and select Copy Rule from the context menu.

The Copy Rule command copies the entire element, class, or id definition, including any unchanged rules and the rules that describe your changes. For example, copying the changes in the preceding image, you get the following:
.text-content p {
box-sizing:border-box;
max-width:24rem;
text-decoration: underline;
color: cadetblue;
font-weight: bold;
}
Add rules
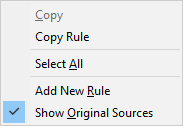
You can add new rules in the Rules view. Just right-click to show the context menu and select “Add rule”. This will add a new CSS rule whose selector matches the currently selected node.

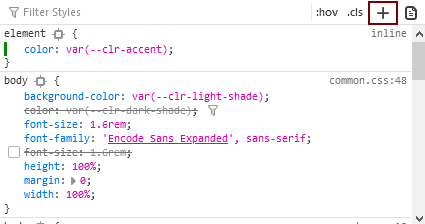
There’s also a button that enables you to do the same thing:

Copy rules
To copy rules, and pieces of rules, use one of the following context menu items in the Rules view:
Copy Rule
Copy Selector
Copy Property Declaration
Copy Property Name
Copy Property Value

See also
Complete list of Page Inspector Keyboard shortcuts.
The Inspector also includes a number of specialized tools for working with particular CSS features, such as colors, fonts, and animations. To read about these see the list of how to guides.