Reposition elements in the page
You can move absolutely positioned elements by dragging them around the page.
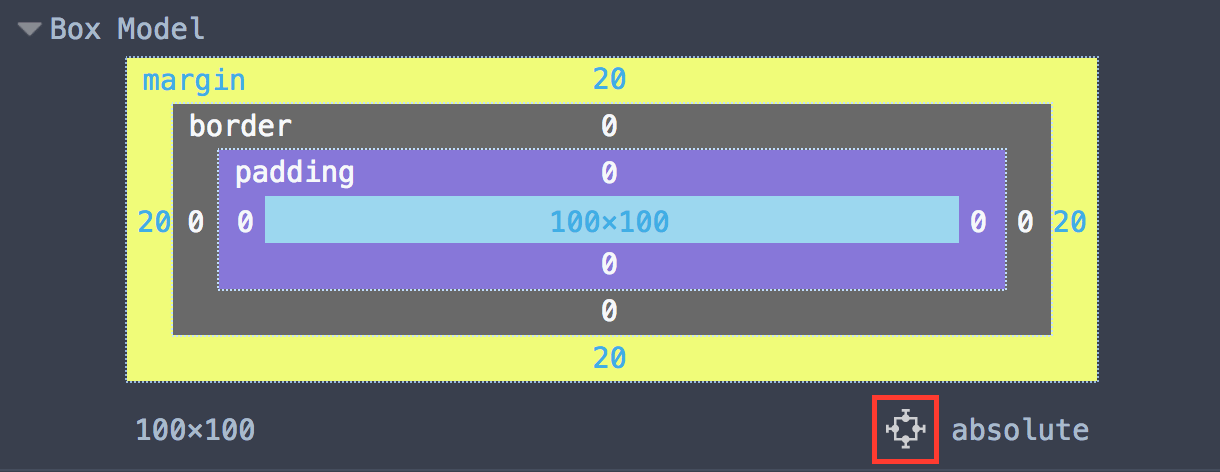
If an element has its position property set to absolute, relative or fixed and one or more of the top, bottom , left or right properties, Box Model view displays a button:

If you click that button, two handles appear next to the element:

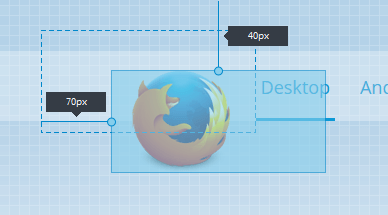
You can use these handles to drag the element around the page.
If the element is absolutely positioned, dashed lines are shown representing the offset parent. For relatively positioned elements the dashed lines indicate the original position of the node. The offsets are indicated by a line and a tooltip for each side.