Select and highlight elements
The selected element is the element in the page that the Inspector is currently focused on. The selected element is shown in the HTML pane and its CSS is displayed in the CSS pane.
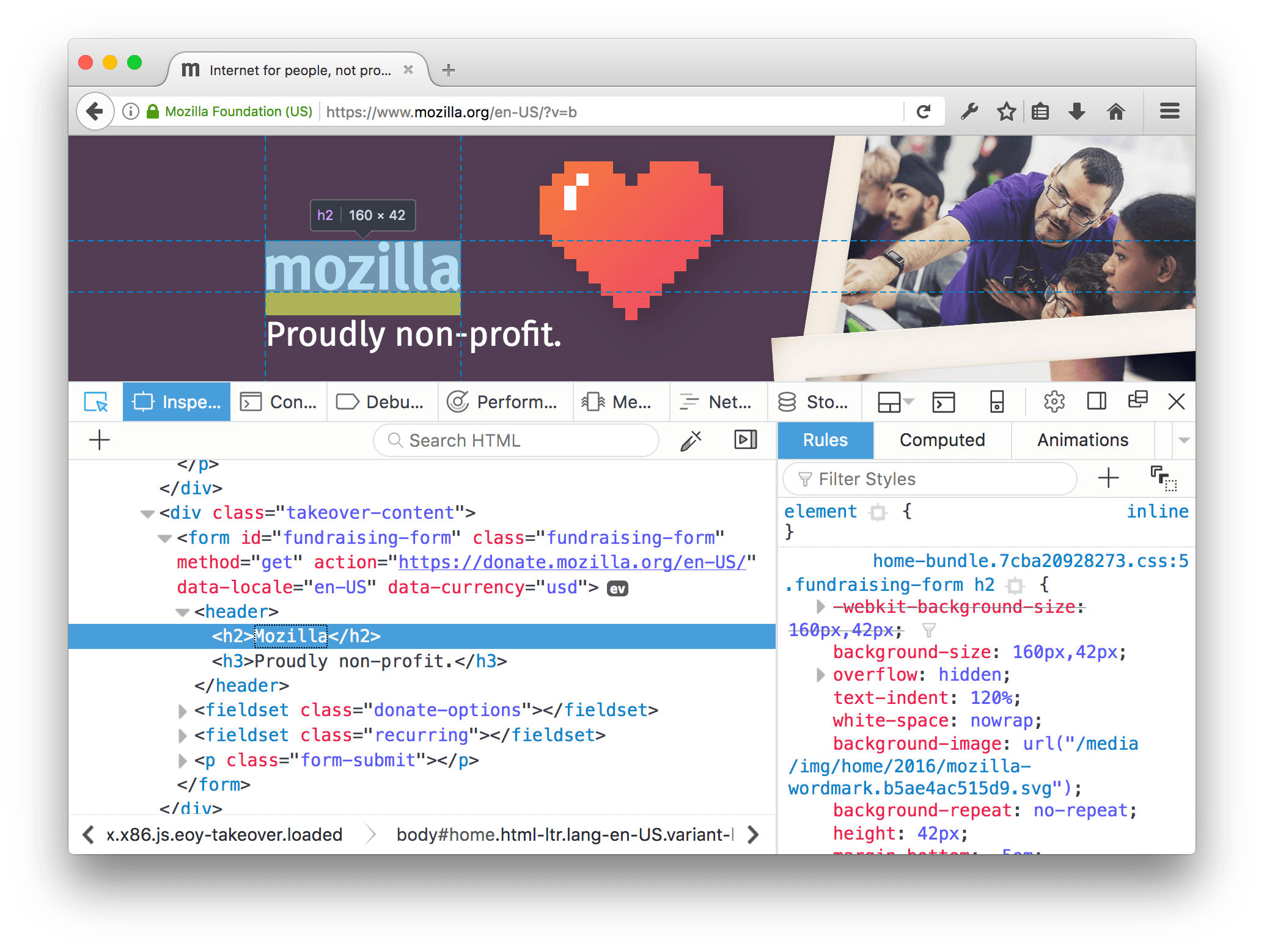
The highlighted element is the element that’s overlaid in the page with a graphic showing the box model, and a tooltip showing its tag and size:

With the HTML pane
When the inspector is open, as you move the mouse around the elements listed in the HTML pane, the corresponding elements are highlighted in the page. Click an element in the HTML pane to select it
You can also use the arrow keys to move around the DOM with the keyboard.
With the node picker
To select an element in the page itself, activate the “node picker” by clicking its icon:  (also called the Select Element icon). After that, as you move the mouse around the page, the element under the mouse is highlighted. Click the element to select it:
(also called the Select Element icon). After that, as you move the mouse around the page, the element under the mouse is highlighted. Click the element to select it: