SearchService High-level Overview (Archived)
SearchService is the core component that manages Search Engines on the
Firefox browser.
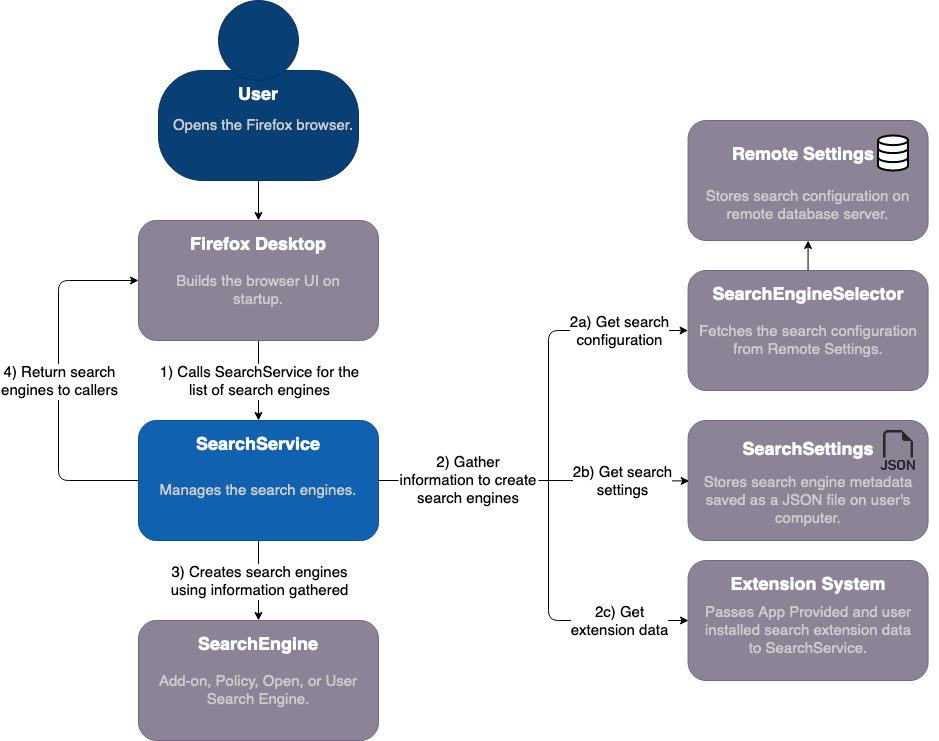
The following diagram is a high level systems context diagram of the
SearchService. The diagram illustrates which systems interface with the
SearchService so that it can do its job of managing the Search Engines.
The diagram and description is an over-simplification of the SearchService's
responsibilities. It specifically highlights how the SearchService serves
search engines to the browser on startup. However, the SearchService has
many other responsibilities that are not outlined in the diagram such as
maintaining and managing the Search Engines when various items change, e.g. the
user’s region or locale, configuration changes received from remote settings,
updates received to search engine data. Nonetheless, the diagram gives a broad
overview of the main components the SearchService interacts with most often.
Diagram

Description of the Diagram
These steps follow the same number on the diagram. Number 1 on the diagram is described by number 1 below.
When the user opens the Firefox Browser, the code starts to build the browser UI components. During this startup phase, we have various systems making calls to the
SearchService. E.g. browser.js callsSearchService.getDefaultto fetch the default Search Engine.The
SearchServiceneeds information fromSystem Add-ons,SearchSettings, andRemote Settingsto build the correct engines in the right order and to return the list of engines to its callers.a) First, the
SearchServicemakes a request for the search configuration.SearchServicecalls SearchEngineSelector.fetchEngineConfiguration which makes a call to Remote Settings for the search configuration. Remote Settings does not fetch the search configuration from the remote database on startup. Instead Remote Settings tries to load the search configuration dump file from its local database and if that is empty, it will load the dump file into its local database. Only after startup will Remote Settings connect to the remote database when necessary. By connecting after startup, it avoids a potential network request that could delay startup.b) Second, the
SearchServicefetches a JSON file from the SearchSettings. This JSON file contains Search Engine metadata that is saved on the user’s computer. It’s information that helps theSearchServiceremember the user’s custom settings for the Search Engines.c) Third, the System Add-ons passes the extension data to the
SearchService. At this point, theSearchServiceonly installs user installed search extensions. For the Application Provided engines we create those whenSearchServicecalls _makeEngineFromConfig. Then_makeEngineFromConfigwill create a newAddonSearchEngine. When the AddonSearchEngine.init method is called, it combines both the extension and search configuration data to create the correct engine for the user based on locale, region and other information.After steps 2a, 2b, and 2c the
SearchServicehas finished gathering search engine data fromSystem Add-ons,SearchSettings, andRemote Settings. Now theSearchServicecan build the different types of Search Engines.The
SearchServicecreates new instances of SearchEngines by making an Add-on, Open Search, or Enterprise Policy Search Engine.The
SearchServicereturns the engines to the caller that requested it. E.g. theSearchServicepasses the default Search Engine back tobrowser.js, the system that initially requested it.
Updates
This page is up to date as of March 10, 2023. If the diagram or description
becomes out of date, please find access to the
Search Service Diagram through the Firefox Search > Search Service
Documentation folder in the shared drive or through this link here.
Contributions are welcomed to keep this page up to date.